利用CSS border設計三角形
border有哪些屬性?
設計border樣式時,常會直接寫下border :1px solid #000,但這些屬性值個代表甚麼意思?
The
borderproperty is a shorthand property for the following individual border properties:
border-widthborder-style(required)border-color
利用border做三角形及箭頭
明白了border縮寫的值各自代表的意思後,再來看看下面這段程式碼顯示出來的結果。
1 | .border |
發現了奇怪的事情,原來border並不是長方形(或正方形),而是梯形,這是在中間內容區塊有設定大小的情況,接下來把中間內容區塊寬高改為0試試。
1 | .border-0 |
中間內容區塊寬高改為0之後,發現了4邊的border變成了三角形,而這個就是我們需要的三角形。接下來就是要選擇1個三角形並想辦法將其他border變不見。
接下來只留紫色三角形的方法,就是把其他區塊顏色變成透明(transparent)。
1 | .border-0 |
就這樣三角形出來了,疑惑的是到底要怎麼將這個三角形變形,總想設計一個狹長的三角形或不等腰三角形之類的。
Chris Coyier的CSS Triangle介紹:Animation to Explain CSS Triangles
改變三角形的形狀
設定每個三角形的數值
以紫色三角形(border-left)為例,是不適覺得另外三個三角形都沒有,為什麼還要寫下他們的程式碼,感覺很多餘。其實他們並不是沒作用,他們的作用是形成三角形的底(相反方向的border是真的沒作用啦!)
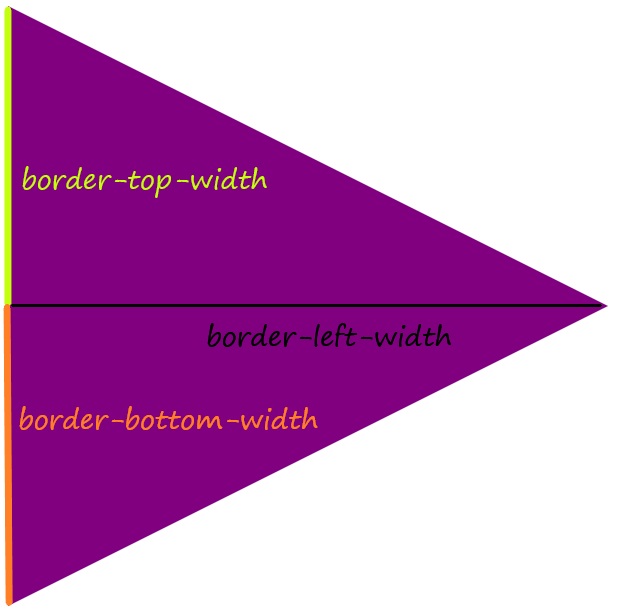
以圖來解釋這個紫色三角形的寬高是怎麼來的。

三角形左右2側的border-width就是形成三角形底的關鍵,所以想設定不等腰三角形,就去更改三角形左右2側的border-width就可以了!
以紫色三角形為例,把它改為不等腰三角形,就是把border-top跟border-bottom改成不一樣的數字即可。
利用三角形創造箭頭
先創造一個有寬高及背景的元素,再利用偽元素:before或是:after創造出在元素前或後的箭頭。
1 | .cart { |